آموزش فریمورک وب جنگو(ساخت hello world) | django
پس از نصب و راه اندازی این فریمورک میرویم سراغ ساخت اولین صفحه از برنامه ی تحت وب خود ، برای اینکار معمولا نیاز به یک کد ادیتور داریم تا بتوانیم کد های خود را در آن تغییر دهیم و بنویسیم در این آموزش ما از vscode استفاده میکنیم
(نصب وی اس کد روی ویندوز برای برنامه نویسی پایتون | tmayt)
بنابراین پس از نصب نرم افزار vscode آنرا باز کرده و از منوی بالا بخش file روی گزینه ی open folder کلیک میکنیم و مسیر پروژه ای که در آموزش قبل ساختیم را به آن میدهیم.
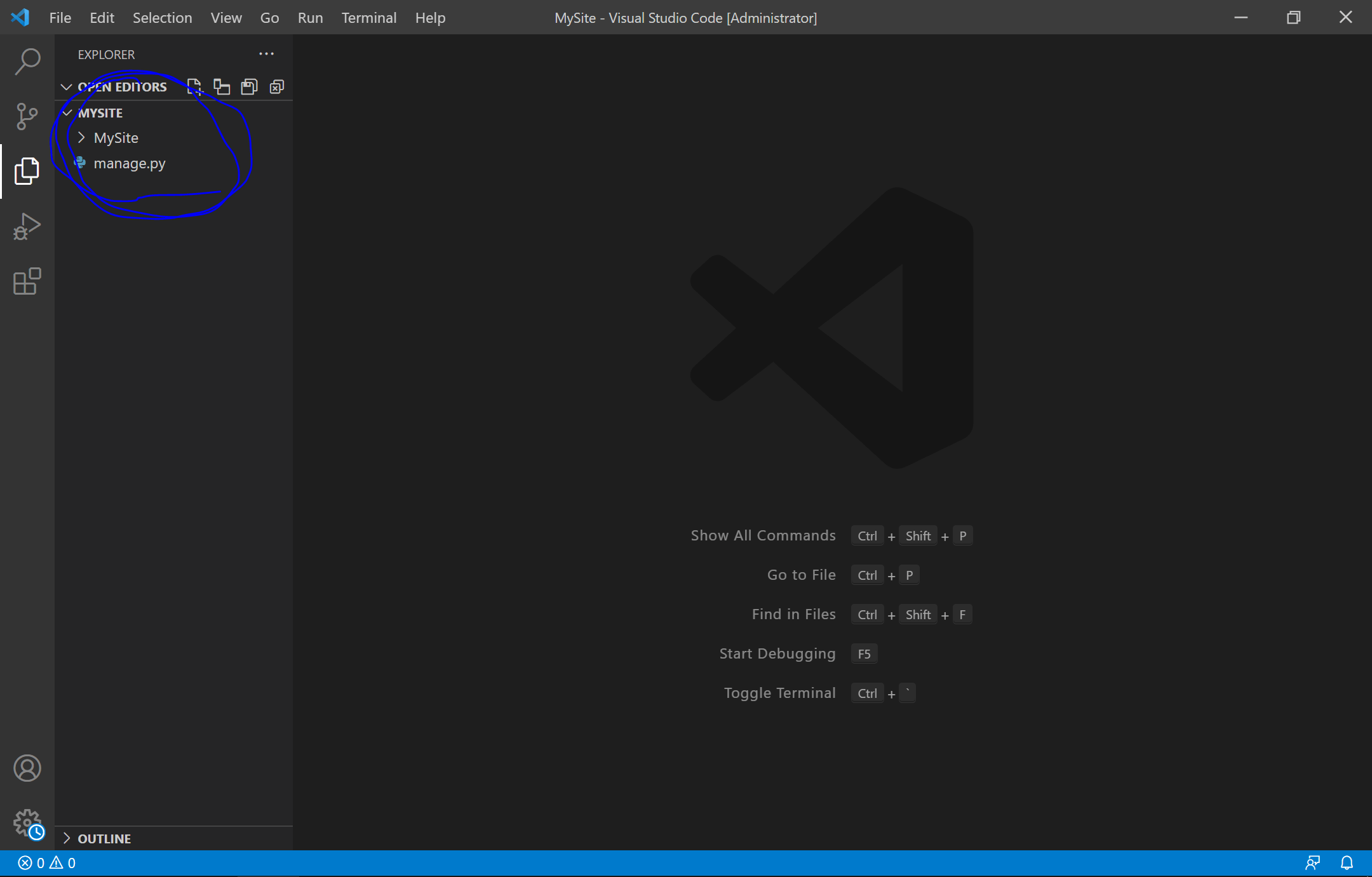
حالا پروژه ی ما در منوی سمت چپ نمایش داده میشود و ما میتوانیم هر فایل و هر پوشه ای که میخواهیم را باز و تغییر دهیم.

در حال حاضر ما یک پوشه هم نام با پروژه و یک فایل به نام manage.py میبینیم ، شاید برایتان سوال باشد که فایل manage.py برای چه کاری میباشد؟
در جواب باید گفت همانطور که از اسم آن انتظار میرود این فایل برای مدیریت کلی پروژه میباشد و دارای یکسری از دستورات کلی و اساسی هست که این فایل میتواند به کمک این دستورات شما را به هسته ی جنگو وصل کند تا بتوانید کارهایی مانند : ساخت سرور مجازی روی آدرسی که میخواهید (برای اجرا و تست وب اپلیکیشن) ، انتقال فایل های مهم داخل وبسایت شما ، ساخت فایل هایی برای مدیریت دیتابیس ، ساخت فایل هایی برای کد زدن شما و توسعه ی وبسایت و کار هایی از این قبیل...
حال در کنار این فایل پوشه ای به نام MySite وجود دارد که اگر نگاهی به داخل آن بیندازیم یکسری فایل هایی با پسوند .py و شاید یک پوشه با نام __pycache__ میبینید که این پوشه به صورت خودکار زمانی که پروژه اجرا میشود ساخته و داخل آن فایل هایی پایتونی برای کش (cache) های نرم افزار شما میباشد که سرعت وبسایت شما را افزایش میدهند همچنین پاک کردن این پوشه مشکلی ایجاد نمیکند و دوباره جنگو آنرا میسازد و ما به آن کاری نداریم.
فایل هایی کا در پوشه ی MySite میبینید : __init__ و asgi و settings و urls و wsgi میباشند که هر کدام برای کاری هستند که به نوبت هرکدام را توضیح خواهیم داد.
فایل __init__ چیست؟
در واقع فایل __init__ یک پوشه را به عنوان یک پکیج پایتونی معرفی میکند و معمولا خالی میباشد.
فایل init برای آسان کردن عملیات import در پروژه های بزرگ استفاده میشود.
(آشنایی و کار با کتابخانه ها یا همان ماژول ها در پایتون | tmayt)
فایل asgi در جنگو برای چیست؟
فایل asgi.py که مخفف Asynchronous Server Gateway Interface است همانند فایل wsgi.py وظیفه تعامل وبسایت با وب سرور را دارا است.
و زمانی که پروژه ی شما تکمیل شده و قرار است روی سرور فایل ها را قرار دهید و کار های نهایی را انجام دهید به کار می آید.
فایل setting در جنگو برای چیست؟
فایل setting.py دارای یکسری تنظیمات کلی که به شکل پارامتر هایی هست که میتوان آنها را تغییر و مقداری دیگر برای آنها قرار داد و روی کل پروژه تاثیر گذاشت.
این تنظیمات میتواند تنظیماتی مانند آدرس دهی ها ، معرفی پکیج های اضافه شده به پروژه و یا حتی چگونگی کار کرد پروژه برای انجام تست و یا محیط اجرایی باشد (debug mode)
فایل urls در جنگو برای چیست؟
در فایل urls.py یک متغیر به نام urlpatterns قرار دارد که نوع آن لیست است و المان های آن را باید با path ها پر کرد این path ها درواقع آدرس هایی هستند که وبسایت ما باید به آنها پاسخ دهد و صفحه ای را روی آن به کاربر نمایش دهد.
که به صورت پیشفرض یک آدرس به نام admin در آن قرار دارد که برای وب سایت شما پنل مدیریتی را در نظر میگیرد که روی آدرسی مشابه http://127.0.0.1:8000/admin میتوانید به آن وارد شوید که در درس های بعدی کامل به آن میپردازیم.
خب حالا میدانیم که با چه ساختاری باید کار کنیم اما هنوز نمیدانیم که ظاهر سایت و یا حتی کد هایی که به عنوان backend سایت نوشته میشود را در کجا قرار دهیم.
فریم ورک جنگو علاوه بر فایل هایی که تا الان دیدید ساختاری به نام app دارد که شما یک پروژه میسازید مانند کاری که تا الان انجام دادید و سپس app های مختلفی را در آن قرار میدهید
فایده ی این کار این است که بخش های مختلف یک وبسایت را میتوانید با بخش بخش کردن فایل ها راحت تر مدیریت کنید و همچنین دیتابیسی که در نهایت میسازید دیتابیس تمیز تری خواهد بود (در آموزش های بعدی کار با دیتابیس را در جنگو آموزش میبینید)
ساخت اولین app در جنگو
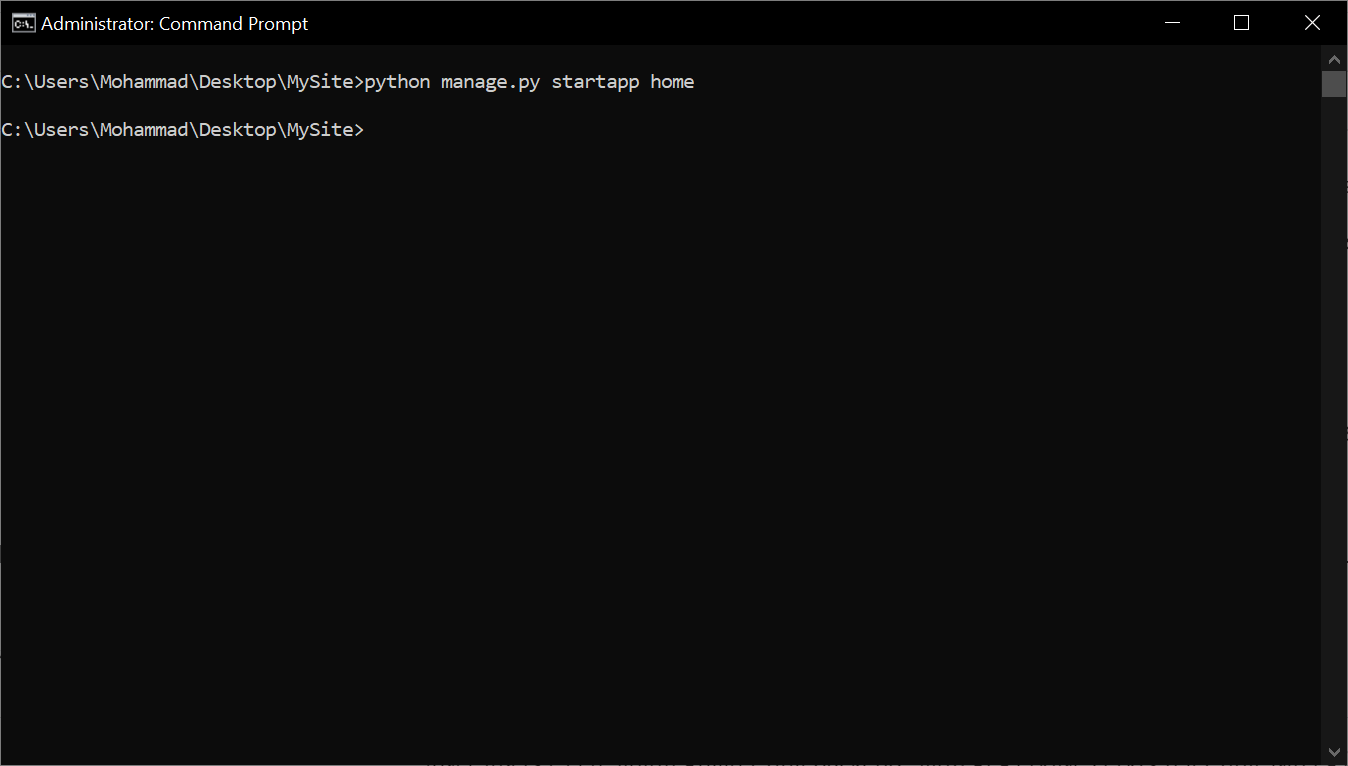
برای ساخت app در جنگو نیاز به یکی از دستورات manage.py داریم بنابراین محیط cmd خود را در محل فایل manage.py باز کرده و دستور python manag.py startapp YourAppName را وارد میکنید و به جای YourAppName نامی که برای app میخواهید را قرار میدهیم که ما در اینجا نام home را میگذاریم.
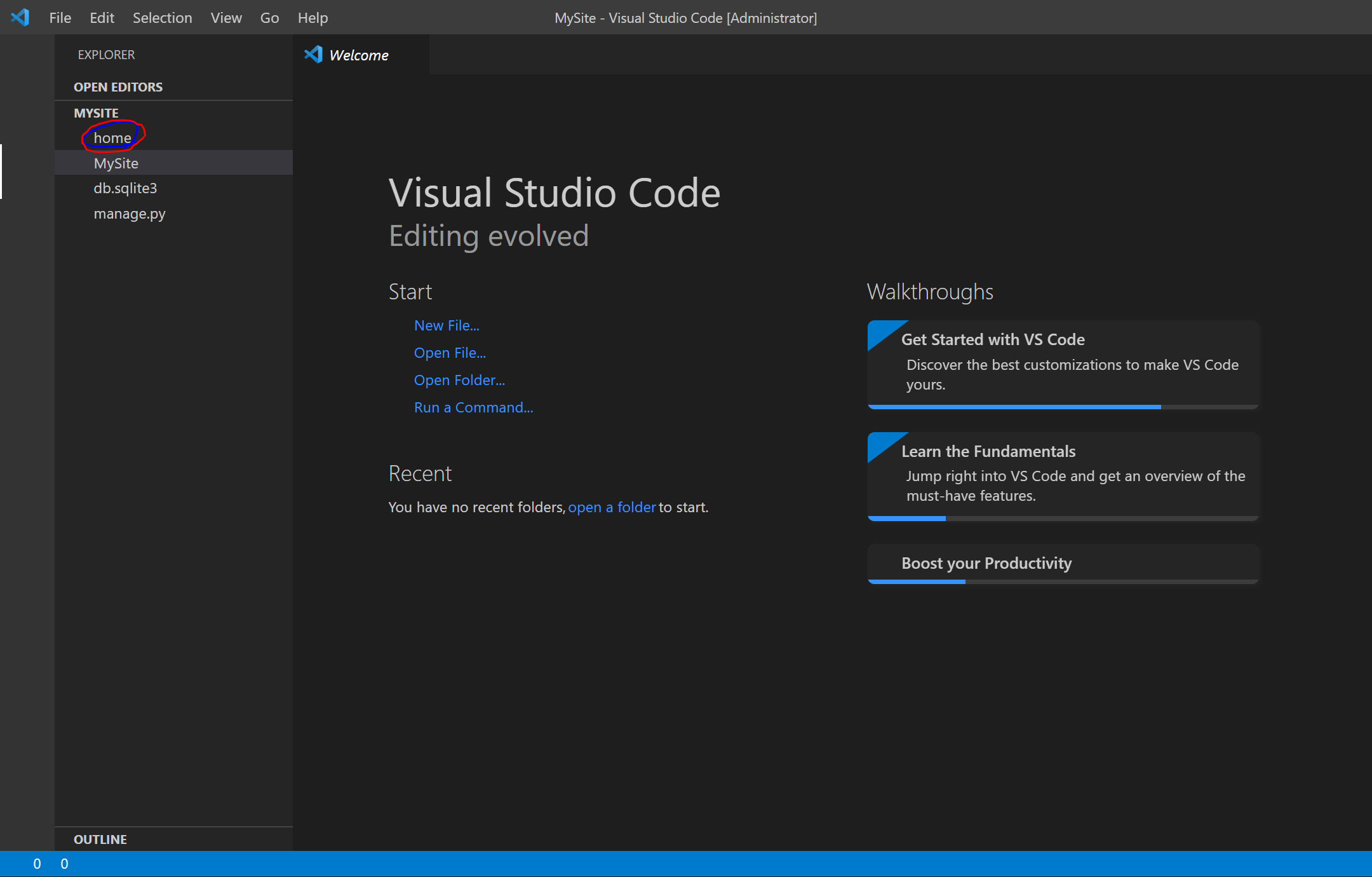
حال اگر در vscode و یا وارد پوشه ی پروژه شوید میبینید که فولدری به نام home ساخته شده است
در پوشه ی home فایل های پایتونی دیگری را میبینیم که هر کدام منطقا برای کاری هستند.
نام های آنها شامل :admin و apps و models و tests و views میباشد.
ما در حال حاضر با فایل views کار داریم این فایل در اصل جایی است که منطق اصلی برنامه را در آن مینویسیم.
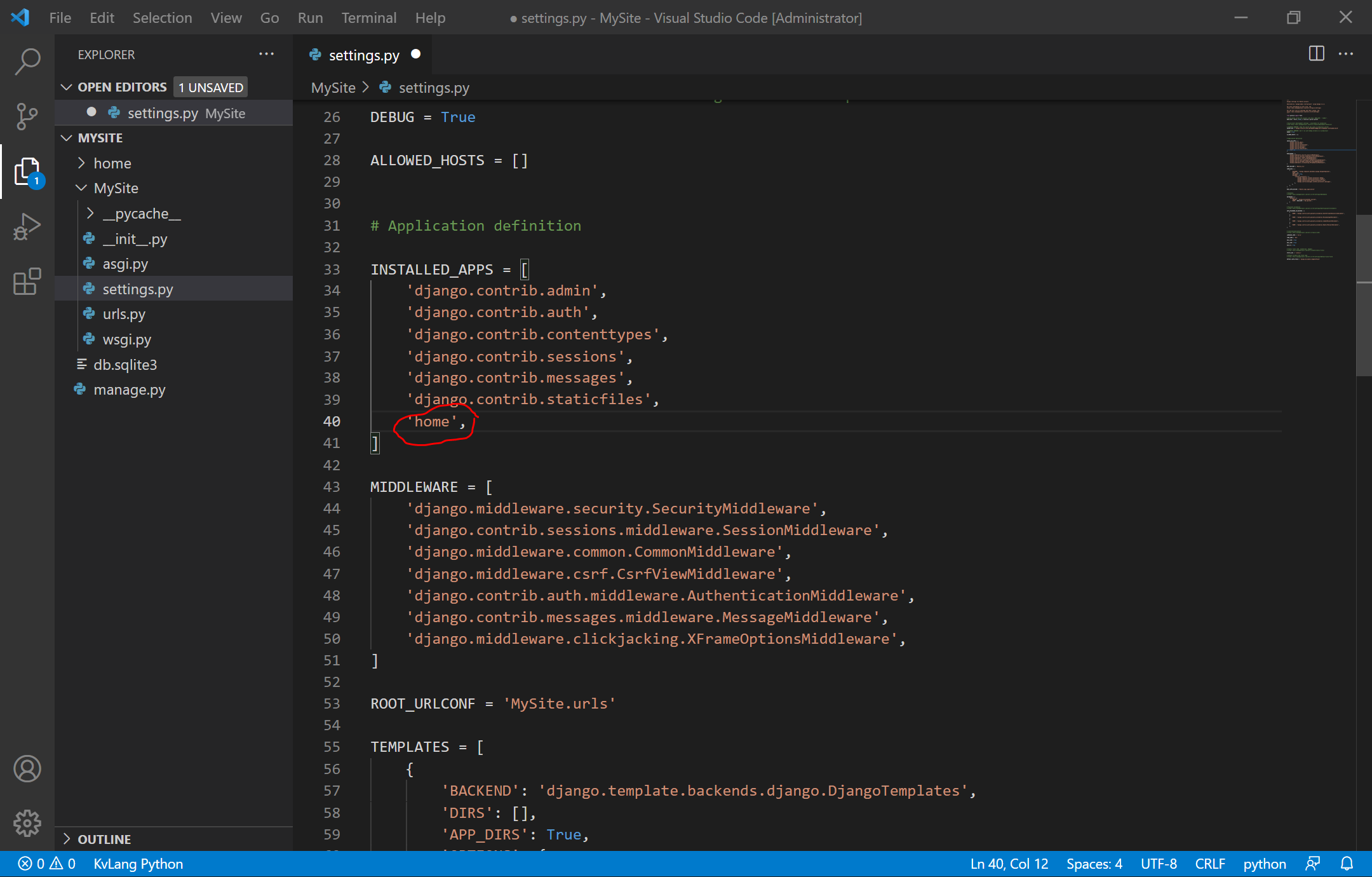
بعد از ساخت app اولین کاری که باید انجام داد معرفی app جدیدمان به پروژه است که برای اینکار باید نام app را به فایل setting.py پروژه اضافه کنیم.
پس به فایل MySite>>setting.py میرویم و در آن لیستی با نام INSTALLED_APPS را پیدا میکنیم و نام app جدیدمان را به صورت یک string به آن میدهیم.
سپس با فشار دادن Ctrl + S فایل را سیو کرد .
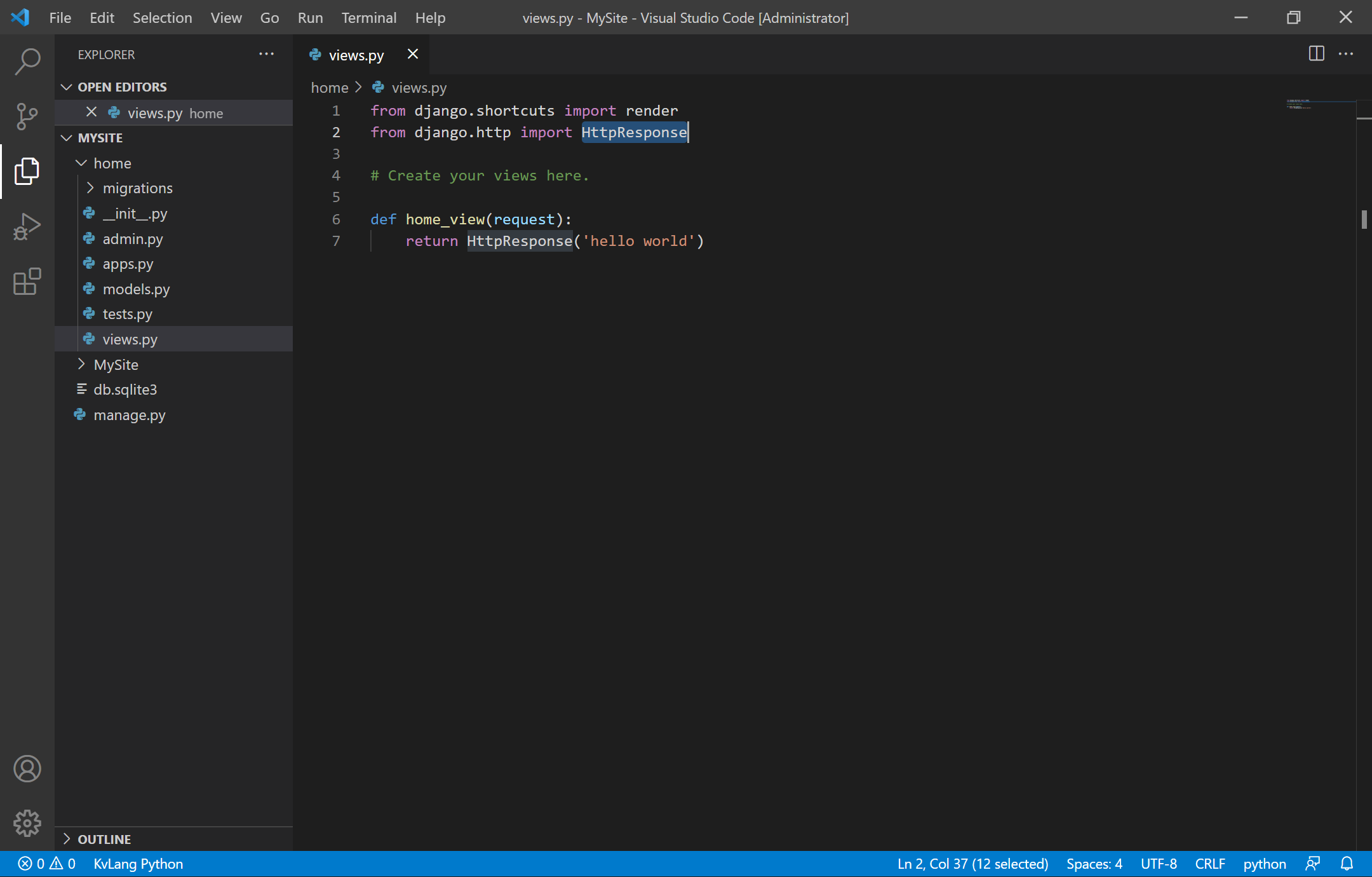
حال به فایل home>>views.py میرویم ، اینجا قرار است تابعی بسازیم که یک درخواست که به سرور مجازی ما می آید پیام "hello world" را برای ما برگرداند
توابعی که در جنگو نوشته میشوند و قرار است که یک درخواست بگیرند از سمت کاربر و جوابی به آنها بدهند همیشه دارای ورودی request میباشند و همچنین جوابی که سرور مجازی ما قرار است به مرورگر کاربر بدهد باید از جنس http response باشد ، جنگو تابعی برای ساخت این نوع پاسخ ساخته است که ما باید آنرا با دستور from django.http import HttpResponse ایمپورت کنیم
بنابراین تابع ما این چنین میشود.
در حال حاضر ما تابعی داریم که پیام hello world را برای ما در ازای یک درخواست به سرور برمیگرداند
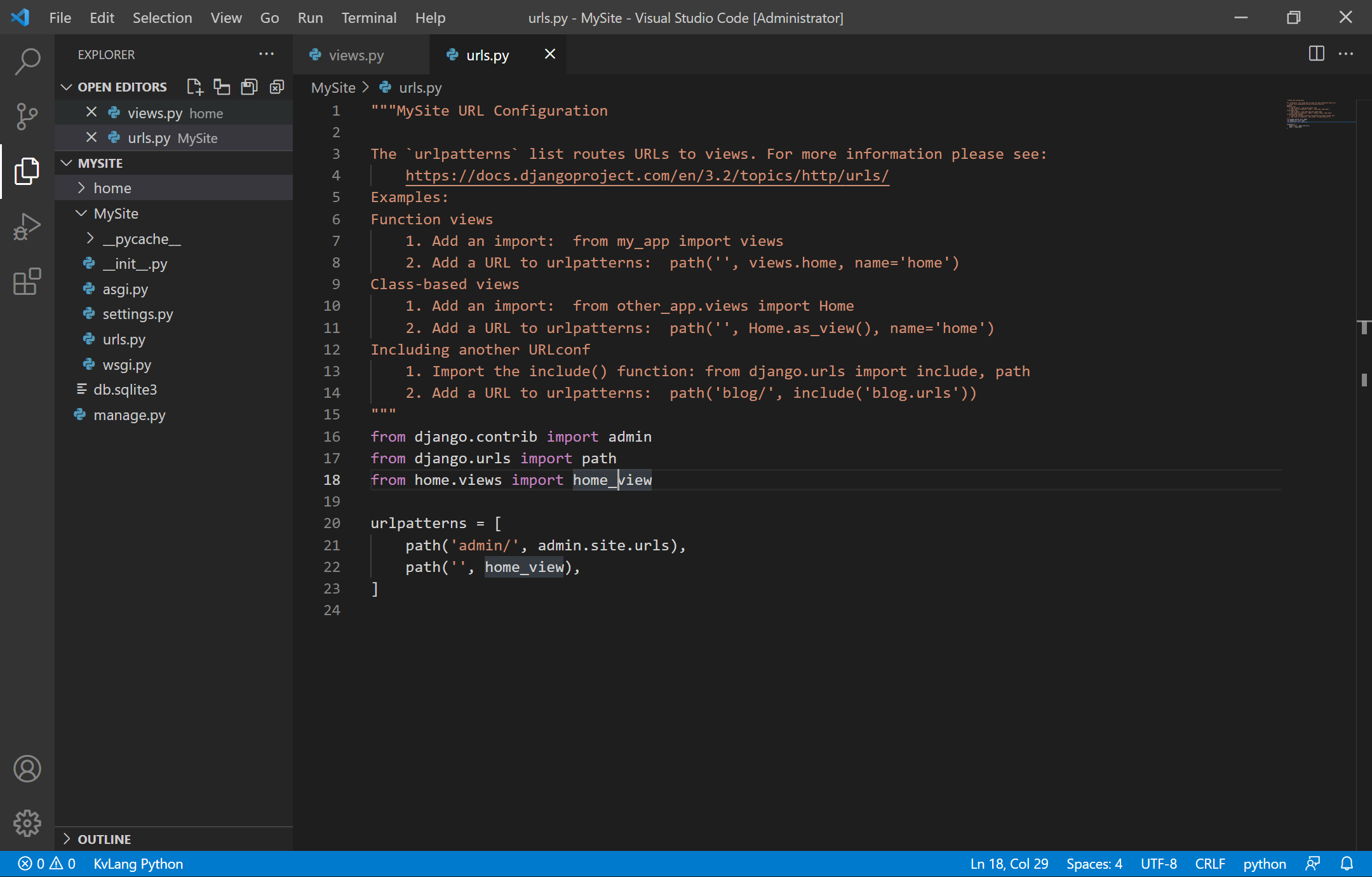
اما باید آدرسی را مشخص کنیم که روی آدرس مشخص شده تابع ما اجرا شود و پاسخ را به کاربر برساند پس به فایل urls.py میرویم و یک path جدید میسازیم و به urlpatterns اضافه میکنیم
path در اصل تابعی است که دو مقدار اول آن اجباری است : مقدار اول آدرسی که قرار است در url مرورگر کاربر وارد شود(به جز دامنه یا آدرس سرور) , مقدار دوم تابعی که در ازای وارد شدن کاربر به آن url قرار است اجرا شود.
حال ما اینجا تصمیم داریم که روی صفحه ی اصلی سایت پیام hello world را ببینیم پس مقدار اول را خالی قرار میدهیم و مقدار دوم باید تابعی باشد که در فایل views.py ساختیم پس آنرا از home>>views ایمپورت میکنیم.
خب کاره ما تمومه حالا کافیه در محیط cmd در آدرس پروژه دستور python manage.py runserver را وارد کنیم تا پروژه روی آدرس 127.0.0.1:8000 بالا بیاید.
سپس با وارد کردن این آدرس در مرورگر با این صفحه روبرو خواهیم شد.
آموزش بعدی (مفهوم mvt و قرار دادن template در پروژه در فریمورک جنگو(django) | tmayt)
آموزش قبلی (آموزش نصب و راه اندازی فریمورک جنگو(django) | شروع کار با جنگو |tmayt)