آموزش فریمورک وب جنگو(مفهوم mvt و قرار دادن template در پروژه) | django
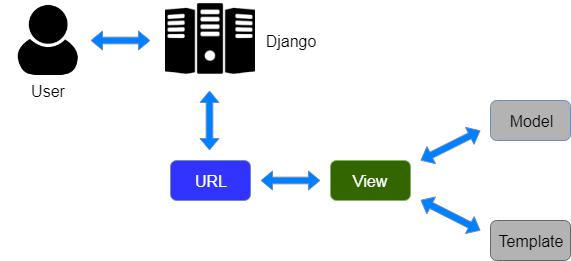
برای کار کردن با جنگو و ساخت نرم افزار های تحت وب و وبسایت ها ابتدا مهم است که درک خوبی از معماری MVT داشته باشیم و بدانیم که چگونه جنگو به درخواست های سرور پاسخ میدهد.
معماری MVT چیست؟
تمامی برنامه های تحت وب و یا دسکتاپ که دارای محیط گرافیکی و واسط کاربری هستند ، از نوعی معماری استفاده میکنند که هرکدام از این معماری ها روشی را برای نمایش صفحه گرافیکی دارند فریمورک جنگو داراری معماری MVT یا همان Model View Template میباشد این معماری همانطور که در نام آن قرار دارد ، 3 جزء مهم دارد به نام های (( Model )) که کار مدیریت دیتابیس و ((View)) که نقش کنترولر را دارد و درخواست هایی که به سرور می آید را هندل میکند و در صورت نیاز از Model میخواهد که داده ای را از دیتابیس استخراج و یا تغییر دهد و در نهایت جزِء سوم که Template هست را به کار بگیرد تا صفحه ای از جنس HTML را بسازد ((tmplate)) در اصل فایلی با پسوند HTML میباشد که به زبان قالب جنگو نوشته شده است ((django template language)).

چگونه به کمک MVT یک صفحه از نوع HTML بسازیم ؟
اگر با فرانت اند سایت آشنایی داشته باشید میدانید که یک سایت static که فقط دارای محیط گرافیکی به تنهایی است تشکیل شده از یکسری کدهای html , css, js است و علاوه بر آن یکسری فایل های عکس ویا ویدئو و ...
بنابراین تمام چیز هایی که یک مرورگر نیاز دارد برای نمایش یک وبسایت همین چیز هاست که ما سعی میکنیم این ها را در سرور یه شکلی که میخواهیم آماده کنیم تا برای کاربر ارسال شود.
حال برمیگردیم به پروژه ای که تا اینجا ساخته ایم .
همانطور که با یکدیگر پیشرفتیم ما یک App به نام home داریم برای هر App شما میتوانید یک فولدر برای فایل های static(فایل هایی با پسوند css , js و یکسری فایل هایی که در طول پروژه قرار نیست تغییر کنند) و یک فولدر برای tmplates (فایل هایی با پسوند html).
پس یک فولدر به نام static و یک فولدر به نام templates در home میسازیم ، سپس می خواهیم برای شروع یک فایل html را در جواب درخواست بازگردانیم
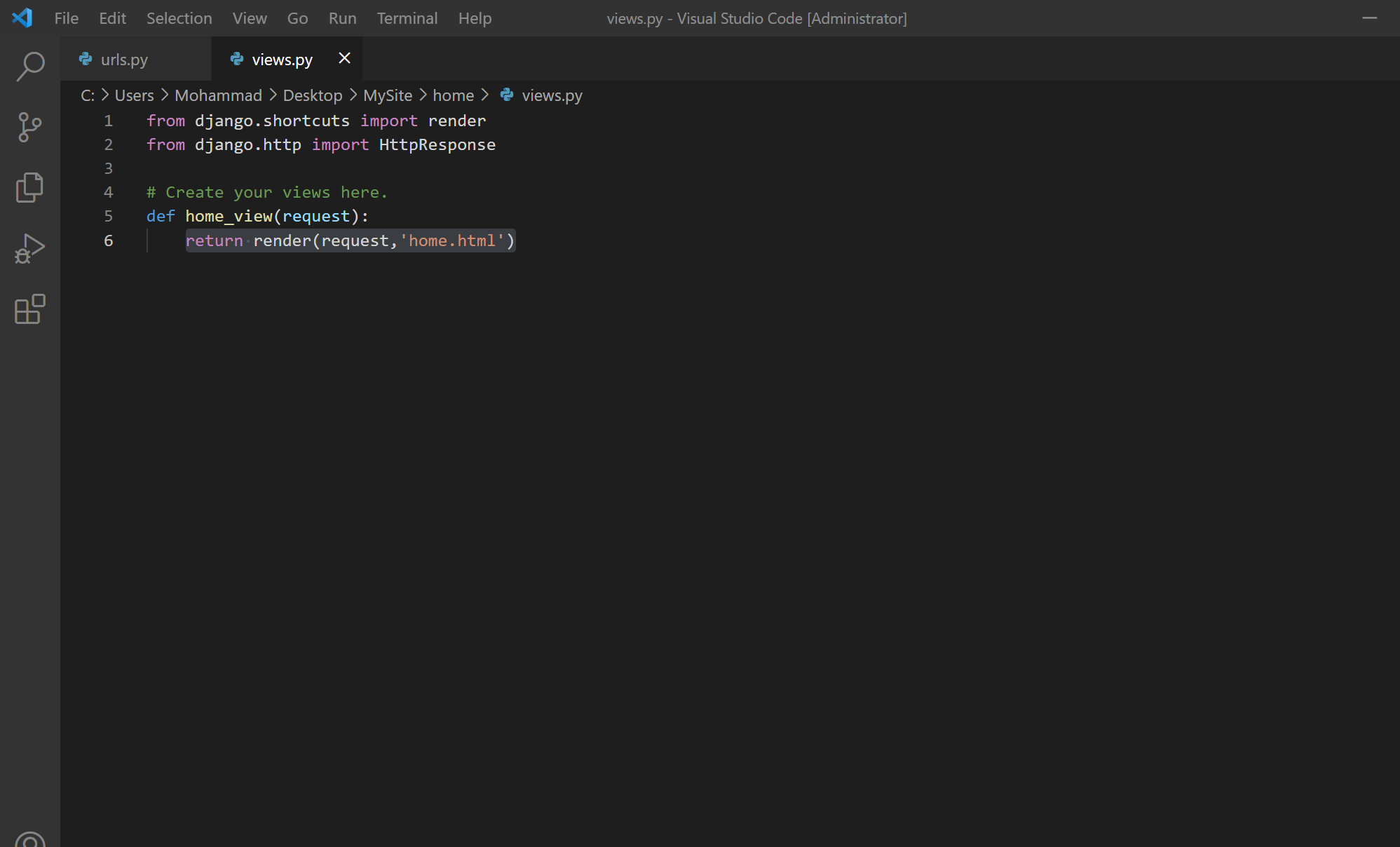
به فایل views.py میرویم و در تابعی که پاسخ "hello world" را برمیگرداندیم به جای خط return HttpResponse('hello world') >> return render(request,'home.html') قرار میدهیم
و فایل ما به شکل زیر میشود.
تابع render چه کاری را انجام میدهد؟
تابع render وارد پوشه ی templates میشود و به دنبال فایل مورد نظر میشود و زمانی که ایل را پیدا کرد می آورد و یکسری فرایند هایی رو که ما داخل فایل میتوانیم برای اون با زبان django template language بگزاریم را اجرا و سپس نتیجه را به یک httpresponse تبدیل و پاسخ میدهد.
خب در پوشه ی templates فایل home.html را میسازیم و در آن برای شروع کد زیر را قرار میدهیم :
<!DOCTYPE html>
<html>
<head>
<title>Example</title>
</head>
<body>
<p>This is an example of a simple HTML page with one paragraph.</p>
</body>
</html>
با دوبار run کردن server به کمک دستور python manage.py runserver در محیط cmd در محلی که فایل manage.py قرار دارد سرور را run کرده و به آدرس http://127.0.0.1:8000 میرویم
حال باید صفحه ی زیر را مشاهده کنید.

آموزش بعدی (آموزش کار با دیتابیس و ساخت جدول ها در فریمورک جنگو(django) | tmayt)
آموزش قبلی (آموزش hello world در فریمورک جنگو(django) | شروع کار با جنگو |tmayt)